
“Anything less than instant represents a decline in engagement”
Richard Gingras, Head of News at Google
Today it’s crucial for your brand to go mobile. If your website is mobile, chances are you will be found in the right place at the right time. In this mobile optimization chase, time and speed are the key advantages. Delivering content in the most accessible and user-friendly way is the number one priority for content publishers who don’t want to lose impatient mobile searchers. Industry giants like Facebook and Apple have already jumped on the bandwagon by providing solutions for mobile-friendly content delivery platforms like Facebook Instant Articles and Apple News.
Google has catered to the trend by providing the alternative to Facebook Instant Articles and Apple News which is the AMP project. “Accelerated Mobile Pages” is an open-source framework initiative designed to reduce burdensome dynamic JS elements of web pages in order to speed up their loading time in mobile search. Unlike Instant Articles and Apple News which technically are closed RSS feed aggregators available only to the platforms’ in-app users, the Google AMP Pages is an open web streamline framework designed for creating instant mobile pages. Put it simply, the Google AMP pages are alternative versions of desktop pages which have separate URLs. The project is now live and works for newsworthy posts which are displayed in the Google News carousel in the prime real estate of mobile SERPs. You can have a quick view of how AMP pages look like on your mobile device by emulating the mobile device mode from your desktop using Chrome Developer Tools.
How Do I AMPlify My Website Content?
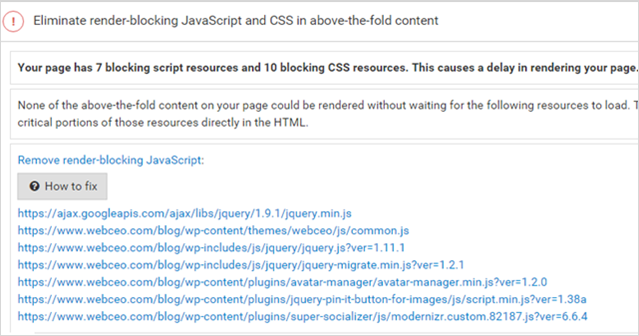
The Google AMP project’s goal is to simplify and minimize the requests your browser has to make for loading website pages. When you create an AMP page it contains only the specific AMP HTML file which restricts author-written scripts and other third-party slow JavaScript libraries used in ads, subscription forms and call-to-action buttons.
If we break down the boilerplate, we’ll see that an AMP page is wrapped up into 3 layer components:
- AMP HTML is the markup language based on an HTML framework that includes custom tags and a subset of restrictions for reliable and fast performance.
- AMP JavaScript library helps with the fast and reliable rendering of HTML page components and tags
- AMP Content Delivery Network (Cache) fetches the AMP pages, caches them in the cloud and improves their performance automatically via the Google hosted Content Delivery Network (or your own cache).
Here are some learning resources, setup guides, CMS plugins, check-and-fix tools which make AMP optimization a piece of cake.
How AMP Works:
The primer guide How AMP Works highlights the key points of what AMP is, why it is needed and how it works.
The AMP Project Official Blog will keep you updated about the latest news and updates of the Google AMP project.
Setup Guides:
The guide Get Started with Google AMP will help you get through all the stages, from creating your first AMP HTML page and its validation to its publication and distribution
The Github Repository will provide hands-on information on AMP HTML source code, samples and documentation for webmasters.
Automatic CMS Plugins:
WordPress AMP plugin provided by Automattic enables AMP content on your blog, which makes it a powerful tool for WordPress SEO.
Drupal AMP Module provided by Acquia will help you convert your Drupal pages into pages that comply with the AMP standard.
Check-and-Fix Tools and Recommendations:
AMP Test is Google’s AMP tool which tests the validity of the AMP markup and structured data on the page related to AMP in real time.
The AMP Validator is an AMP tester and editor that comes bundled with the AMP JS library and is available on every AMPed page.
Google Search Console AMP Error Report will point to the most common issues in your site’s AMP page implementation.
What Are the Effects of Content Optimization for AMP Pages?
Google assures that, after wrapping your content into AMP pages, they will be loaded four times faster and render with eight times less encoded data than average mobile pages. According to Google, it reduced the AMP page load time by 85%. Not bad! But taking into account that AMP is a pilot project and there are still a lot of unexplored facets, consider both positive and negative effects of AMP project:
Advantages:
+ Lower bounce rate and higher Time on Site and Pageview rate.
+ Content is displayed in an above-the-fold area of mobile SERPs.
+ Increased click-through rate to the above-the-fold mobile AMP carousel results.
+ Improved user experience.
+ Competitors who do not use AMP will suffer a decrease in impressions and clicks as their entries in the SERPs are pushed below the fold.
Disadvantages:
– The AMP version of a regular page can cause duplicate content issues. It is recommended to declare an AMP version as canonical vis a vis a regular HTML page, by putting a canonical tag <link rel=”amphtml” href=”_AMP_URL_”>.
– Content monetization is hard to execute in AMP content. There are 5 ad platforms allowed on the Google AMP pages which are Google AdSense and DoubleClick, OpenX, AOL Advertising and Outbrain.
What About Other News Unworthy Pages of Your Website?
Before the AMP era becomes a new mobile search reality and AMP is designated an official ranking factor, traditional mobile search optimization techniques will still be in place. Google doesn’t punish pages for not being AMPtimized, but they will still punish you for being mobile-unfriendly. Thes AMP project is aimed at article content which means that regular landing pages of your site are on the sidelines for this.
If you haven’t heard yet, Google announced another “Mobile May” Update that will boost the effects of the mobile-friendly algorithm that was rolled out last year on April 21st.
This means that if your pages are still non-mobile friendly to users and to Google, your competitors are probably outranking you and this won’t change until you get with the program and qualify your pages as mobile-friendly. Now answer a gut check question: “Is your website mobile-friendly?” Check it now by following the recommendations generated in the WebCEO Mobile Optimization tool report that will guide you through the issues of your website’s mobile SEO. The Mobile Issues Checklist will give you detailed info on what Google considers a non-mobile-friendly design and content accompanied by Google-proof recommendations.
Just a Matter of Time…
At the moment the Google AMP project works only with breaking news publishers like BuzzFeed, the Washington Post, The Verge, etc. Google has persuaded us, however, that the project is aimed at:
“…all published content, from news stories to videos and from blogs to photographs and GIFs, which should work using Accelerated Mobile Pages.”
Let’s see how fast the AMP project expands to more types of content providers and websites. We will keep you updated once the Google AMP project provides more opportunities for regular publishers on its AMP dedicated blog.