
Visit the average company website these days and you’ll be sold on: an impressive design, startling 3D scroll effects, a modern menu, a comfortable layout and many more exciting features to work with. However, are all these features needed? Do they influence rankings? Can they do well enough with a simple layout, no special effects and a regular header?
Run a quick scan of your own rankings to see. Done? Let’s continue.
Some time ago people couldn’t imagine one day seeing a kind of movie playing on their screens once they enter a website and conduct some actions. We had ordinary pages with text and, maybe, some images. Even further back we had the websites of 2003 when there was no space for breathing and rainbow or white noise backgrounds made us feel queasy. Those were simple static websites that are still pretty widespread on the web, especially with CSS applied.
Currently webmasters want to impress their readers more. We have UX as one of the ranking factors and a criterion by which people would like to visit your website in the future. With new opportunities appearing, dynamic websites have been introduced to the public. The whole new world has been opened. But was it for the better?
What is better to work with and present to your audience?
Let’s start from the very beginning.
WHAT ARE DYNAMIC AND STATIC WEBSITES?
To put it formulaically, a static website is HTML code + CSS. Static websites have no interaction with a user in terms of individual commands and tasks to complete. All the data on a static website can be the same for years with no regard to a user’s actions. Finished code files are uploaded on the server and the mission is complete.

On the other hand, a dynamic website is more than HTML + CSS. It requires databases and the usage of programming languages, for example PHP, ASP, Python, Ruby, JavaScript, or C, etc. to give a user specific responses to his or her actions. Some dynamic websites cooperate with outside systems for payment, data exchange and presentation, etc. Static websites can have no bonds with the other websites or systems or have specific dynamic elements, for example a user login system.

WHAT ARE THE BENEFITS AND DRAWBACKS OF DYNAMIC AND STATIC WEBSITES?
Both static and dynamic websites have their pros and cons depending on the goals you want to complete and experiences you want to deliver to your readers.
STATIC WEBSITES: ADVANTAGES
• Loading speed is higher due to no connection with databases. Static websites have simple HTML code that is not generated every time a user clicks on something in contrast to dynamic ones. A static website has no need to generate anything from scratch, as its HTML code is always ready, that’s why the speed refers only to the time it takes to present a ready webpage.
• Security is more stable. A static website’s security measures include the protection of data transit from a server to a user. You can use FTPS or SSL to encrypt data. At the same time, working with a dynamic website, you will have to secure your database, CMS (if you use one), plugins, etc.
• Lower price to implement and maintain. You won’t need expensive specialists from the deepest spheres of programming who will work on your website day and night. A normal frontend developer can create a website to last many years. Just a one-time fee and Bob’s your uncle (if you’re American and don’t know that phrase, well now you know it).
• Easy and quick development. HTML code is much easier than working with databases and advanced programming languages. You don’t have to design different scenarios for specific user actions.
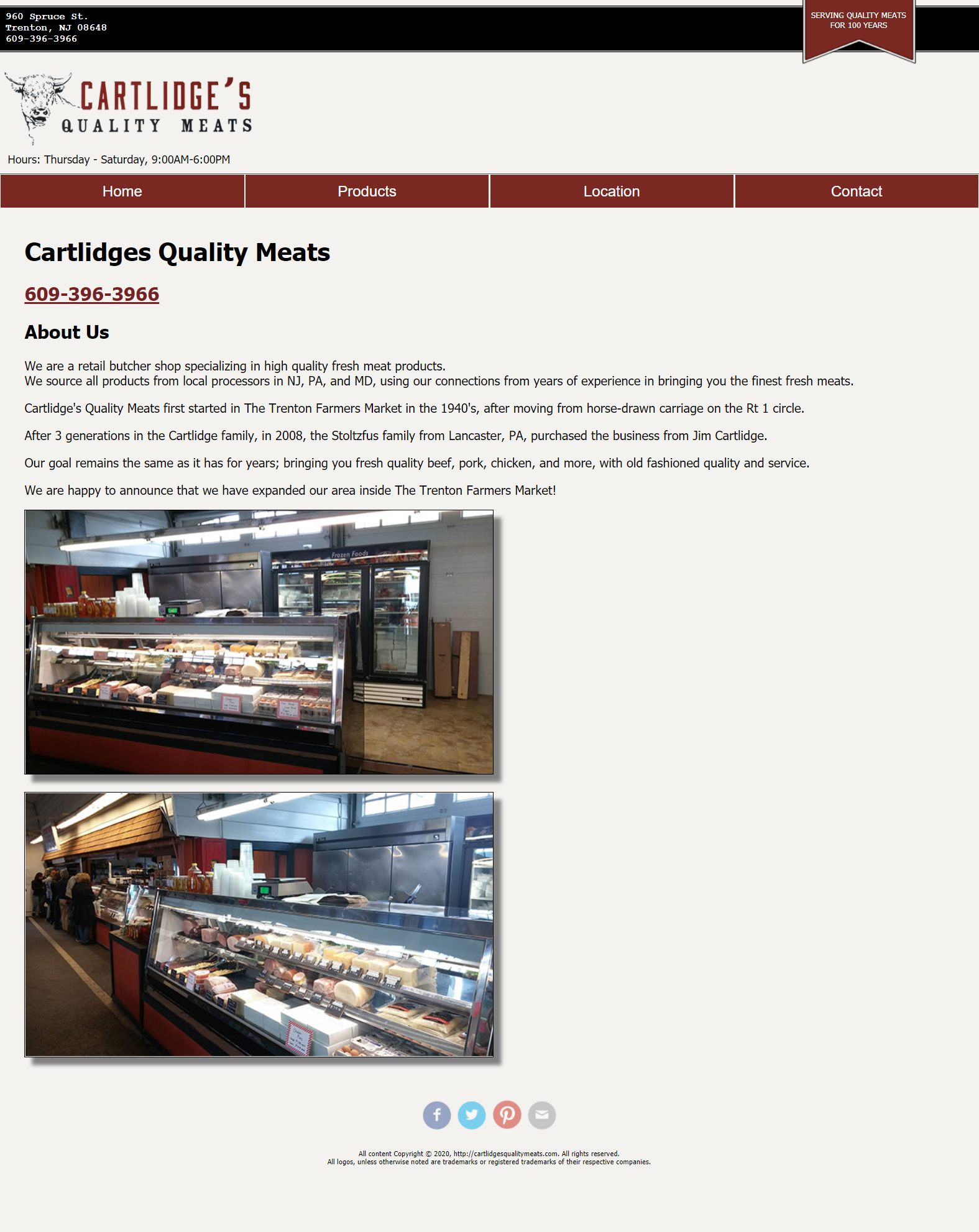
• Perfect for small websites. If you want to create a small website for a newly opened business, a static website will be just perfect to match your goal. You will not have to worry about it while other things need your attention, you will not spend much money and time on it. It’s also applicable if you own an offline store and just need a “business card website” to make customers spot your presence.
• Better and Easier for SEs to index. When a Googlebot crawls a website, it’s easier to crawl the HTML version of the website to get the point of what the content says.
• Scalability. The ability to serve a great number of users is important. Static websites are more reliable in that respect. While dynamic sites can easily crash if there are a lot of requests to process and answer simultaneously. At the same time, a static website will just have to upload the same file each time.
If you have a big audience in different countries, think about CDN. This way you will not only provide users with fast page loading, but also insure your website against server crashes. The extra server will upload a page instead of the damaged one.
• No need to be 100% static if you want to impress a user. If you want to entertain your user, you can add some dynamic elements, for example comments, a search section or a drop-down menu with subcategories:

• Freedom in web design. You can experiment with the appearance of your website the way you want. A designer will take and bring into life the best concepts that fit your niche and business specifically. When it comes to dynamic websites and CMS specifically, you will work with templates and builders that are somehow limited in freedom when creating a website.
STATIC WEBSITES: DISADVANTAGES
• Dependence on a developer. If you want to change something on your website, built strictly using HTML, you will have to call your developer and delegate a set of changes to implement. Thus, you will have to pay this specialist on a long-term basis to maintain, update and monitor your website’s condition.
• Less engagement and interactivity. The main problem of static websites is that they are static. You will not see any special effects on your website unless your developer adds some JavaScript or dynamic elements. Static websites tend to have an easy layout and no comprehensive design. If you want to amuse your reader, maybe there will be a need to insert some elements that go beyond the static borders.
• SEO will suffer without constant updates. SEO is dynamic itself and requires constant monitoring and updating. If you want to implement some changes to improve your SEO, then you will – again – have to constantly cooperate with your website’s developer or make him or her a part of your team.
• Limited functionality. This may disappoint you, but with this type of website you can forget about some personalized user details, such as filtering data, tricked-out effects, or instantly generated content.
• Additional skills for copywriters and editors. If you don’t want to work with a developer to change your website’s content, other specialists will have to master some additional skills such as coding. A developer may not always be in touch when the content must be updated on a regular basis. This leads to other people having to take up the developer’s obligations.
DYNAMIC WEBSITES: ADVANTAGES
• Greater user interactivity and functionality. Dynamic websites will give you a whole range of opportunities to create a really spectacular and user-oriented website. You will be able to simplify the user interaction with your website and help him or her find desired content with the help of filters, categorization, dropdown menu, and smooth navigation. You may attract more readers by creating a place where a user can not only study some material but also get entertained,
• Easier to manage and upload data. Content Management Systems (CMS) like WordPress, Wix, Weebly, Drupal, etc. serve to ease the mission of uploading content on a website and actually creating this website from scratch. Using these systems, you will not need to create anything with HTML. The system will do it itself, while you’re “playing” with the blocks and builders or ready templates.
• SEO improvements. If you use CMS, you can improve your SEO just in clicks. For example, plugins like Yoast SEO will show you which parts of your content need some changes for the sake of better SERP positions and detection by users. With a CMS you can make any urgent changes whenever you want, because you don’t need to work with a repository and code.
• No need to code anything (CMS). CMS is a gift for those who don’t know coding but need a website. Using CMS’ templates and builders, anyone can create a website and change it from time to time with drag and drop features.
DYNAMIC WEBSITES: DISADVANTAGES
• Security issues. As mentioned earlier, dynamic websites, unlike static ones, have to shield several zones: databases, hosting, CMS, plugins, etc. You will have to diligently watch the security of the main components of your website to ensure a stable and protected user journey.
• More expensive to deal with. Dynamic websites require a lot of resources, and all these resources should be properly chosen and maintained. You will need a great developer to create a well-working website, pay for fast and stable hosting, a beautiful and complex design, etc.
• Hundreds of files. If you create a website, a builder you are going to use will create hundreds of files that will slow down browser processing. It will be harder for search engines to index your content quickly.
• Limited web design opportunities. If you go for coding, you can allow yourself design freedom. However, with CMS you must follow the templates’ layouts. Builders are a little more flexible, but they can be uncomfortable to work with and generate untidy code.
• Low page speed. Dynamic websites have a truckload of components to process while loading a webpage, hence, it will take more time to present a full page to a user.
STATIC VS DYNAMIC: WHICH IS BETTER FOR SEO?
It depends. Both static and dynamic websites can serve you well for SEO purposes or damage your rankings.
Static websites are great for SEO because they have cool loading speeds, their HTML code is more understandable for SEs to index, they are more secure and more stable to a great wave of visitors. However, the user experience may be hurt because some websites are not responsive, lack handy functions and are poor in design.
On the other hand, dynamic websites are more interactive, have a lot of useful features for a personalized user experience, a lot of plugins that will help you improve your SEO (such as when using a CMS). However, you will have to take serious security measures to protect all the layers of operation starting from the server and finishing with plugins. The load speed may suffer, and there will be a need for constant code checks.
HOW TO CHOOSE THE BEST VARIANT ACCORDING TO YOUR BUSINESS NEEDS?
It depends on what you want to provide your users with. It can be a mix of static and dynamic or a clean variant of a website. You have to decide what your users will need before creating the best place for them.
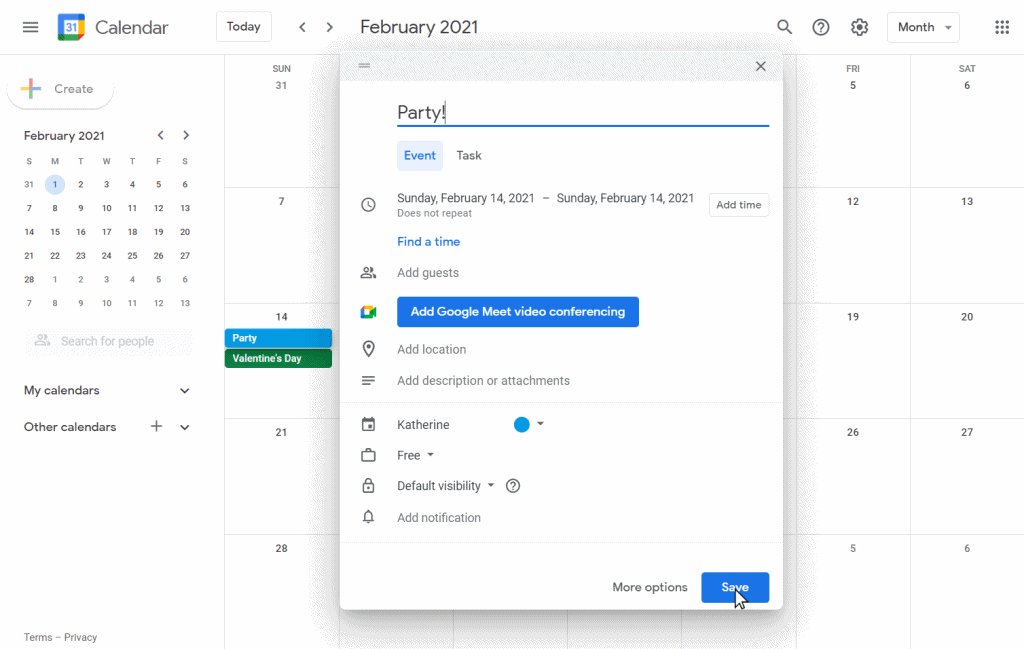
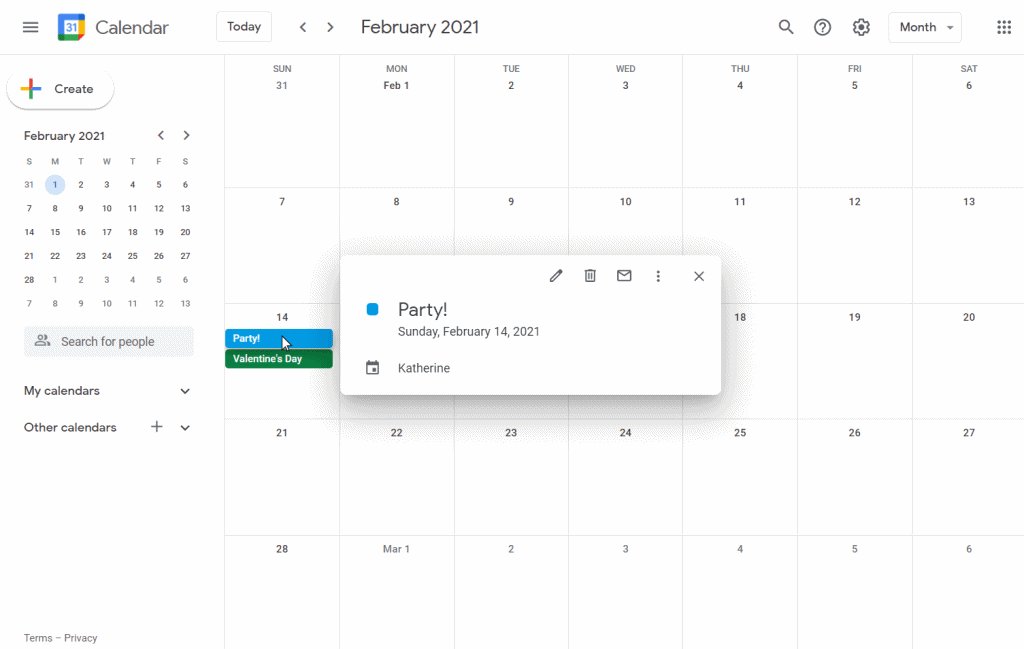
There are also niches that require only dynamic websites due to lots of individual user requests. For instance, ecommerce, blogs, calendars, SNS, all need dynamic websites because everything is based on a user’s actions. If you own an ecommerce business, don’t forget that such websites need special SEO methods. For more insights on tailoring your website for optimal SEO, consider exploring WebCEO’s Website Audit tool.
IN CONCLUSION, there are a lot of details that may both help and damage your SEO depending on whether you run a static or dynamic website. Choose what is best for your customers and what will present your business in the best light possible. If there are some problems with search engine optimization, use advanced Online SEO tools like WebCEO and improve your website performance to get good rankings.
READ MORE:


